HTTP/TCP туннель. Проброс локального порта в мир
Открываем локальный dev-сайт или другой сервис в интернет.
Есть утилита/сервис ngrok, но я пока ограничусь npm утилитой localtunnel. По причине - лень регистрироваться, вручную качать установщик, проходить авторизацию.
Список утилит/сервисов:
- ssh reverse
- ngrok
- localtunnel
- localhost.run - ssh
- serveo.net - ssh
- sish - ssh - https://github.com/antoniomika/sish
- Tunneling Alternatives - https://www.libhunt.com/r/awesome-tunneling
- Cloudflare Argo - ?
Python HTTP Server
Так можна швидко підняти HTTP сервер:
python3 -m http.server -d public/ 8000ssh reverse
Пробросим через порт relay-сервера 8888 локальный порт 3000:
ssh -N -R 8888:0.0.0.0:3000 user@relay-server
Разрешить порт на сервере:
sudo ufw allow 8888Warning: remote port forwarding failed for listen port 3000
> Warning: remote port forwarding failed for listen port 3000Находим и убиваем процессы на сервере:
sudo lsof -i TCP:3000Реверсный прокси конфиг nginx (переадресация порта по имени хоста):
server {
listen 80;
server_name xxx.onedev.net;
location / {
proxy_pass http://xxx.onedev.net:3000;
proxy_set_header Host $host:3000;
proxy_set_header X-Forwarded-For $remote_addr;
}
}localtunnel
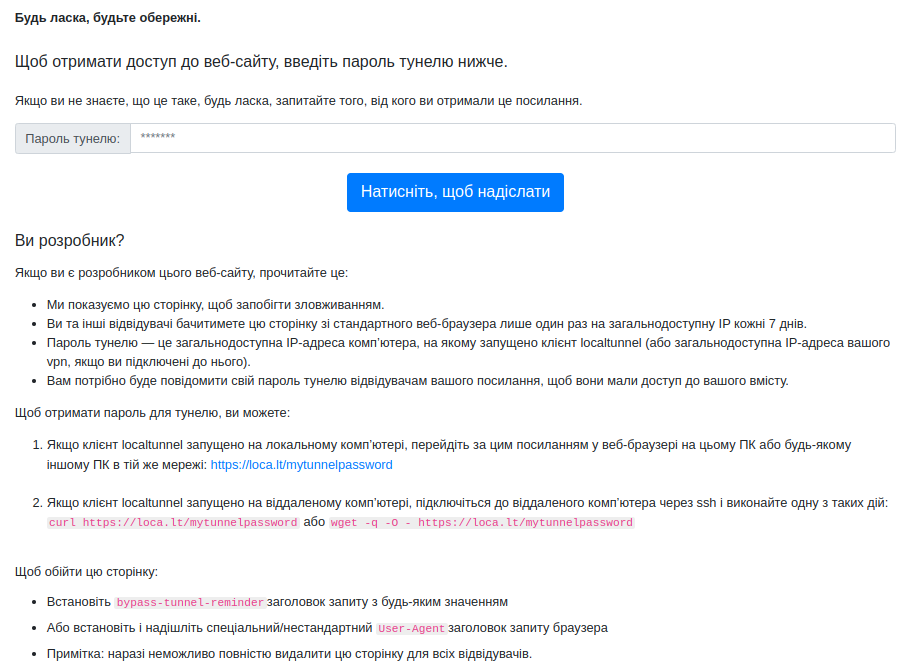
Увага!
При переході запитує пароль (по факту IP). Не зручно 🙁

localtunnel.me ⋅ github.com/localtunnel/localtunnel ⋅ localtunnel.github.io/www/
Установка глобально в систему:
npm install -g localtunnel
Детали установки
/usr/bin/lt -> /usr/lib/node_modules/localtunnel/bin/lt.js
+ localtunnel@2.0.0
added 35 packages from 21 contributors in 2.267s
Открываем/пробрасываем порт:
lt --port 8080
lt --port 8080 --local-host 192.168.1.101
lt --port 8080 --subdomain my-test ## свой поддомен вместо случайных слов
your url is: https://sweet-fireant-90.loca.ltЕсть API для Node.JS:
const localtunnel = require('localtunnel');
(async () => {
const tunnel = await localtunnel({port: 8080});
console.log(tunnel.url);
tunnel.on('close', () => {
console.log('tunnel closed');
});
})();Localtunnel implementation in Rust - https://github.com/kaichaosun/rlt
localhost.run
Відкрити для демонстрації просто:
ssh -R 80:localhost:63343 nokey@localhost.runПрокидуємо локальний порт 63343
authenticated as anonymous user
bfe790d21d1727.lhr.life tunneled with tls termination, https://bfe790d21d1727.lhr.life
create an account and add your key for a longer lasting domain name. see https://localhost.run/docs/forever-free/ for more information.
Open your tunnel address on your mobile with this QR:
- - - - - - - - - - - - - - - - - - - - - - - - - -
- - - - - - - - - - - OR Code - - - - - - - - - - -
- - - - - - - - - - - - - - - - - - - - - - - - - -
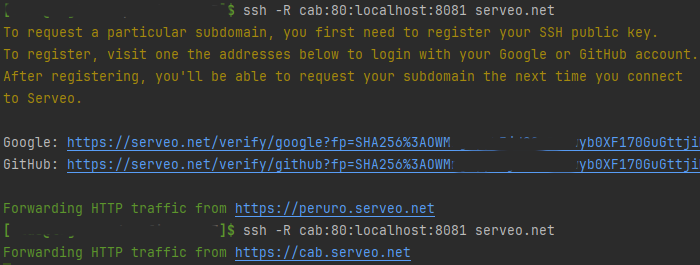
serveo.net
http://serveo.net/
ssh -R custom-subdomain:80:localhost:8081 serveo.netЯка зручна цікава верифікація!

ngrok
https://ngrok.com/
Нужно вручную качать установщик, регистрироваться и авторизовать свой клиент.
Качаем ставим: https://ngrok.com/download
Регистрируемся: https://dashboard.ngrok.com/signup
Создаем токен.
Примерно так:
curl -o ngrok.zip https://bin.equinox.io/c/4VmDzA7iaHb/ngrok-stable-linux-amd64.zip
unzip ngrok.zip
./ngrok authtoken <your_auth_token>
./ngrok help
Открываем порт:
ngrok http 8080
ngrok http 192.168.1.33:8080 ## Пробросить туннель на другой хост
ngrok http -auth="username:password" 8080 ## Парольная защита туннеля
ngrok http -auth="user:password" file:///home/user/share-file.txt
ngrok tcp 1234
Проверка трафика:
http://localhost:4040sish
Поднимаем свой сервис ssh-тунелирования на VPS в docker.
https://github.com/antoniomika/sish/issues/268
https://github.com/antoniomika/sish/issues/275
https://github.com/antoniomika/sish/issues/263
В догонку просто оставлю ссылку на публичный файлообменник - https://hostyoself.com/
#port forwarding, #http tunnel, #tcp tunnel, #проброс портов #reverse ssh #publishing #sharing #share site #self-hosted