CSS3 display: flex. Примеры использования CSS3 Flexible Box
CSS3 Flexible Box для резиновой верстки колонок, горизонтальных блоков меню, плитки/карточек товаров.
Рекомендую посмотреть как меняется положение элементов в онлайн-тестерах:
- https://flexbox.help/
- https://demos.scotch.io/visual-guide-to-css3-flexbox-flexbox-playground/demos/
Краткое описание
Свойства flex-контейнера:
flex-direction: row; /* направление потока: row (default) | row-reverse | column | column-reverse */
flex-wrap: nowrap | wrap | wrap-reverse - Определяет, будет ли контейнер однострочным или многострочным
flex-flow: <flex-direction> <flex-wrap>
justify-content - основная ось, выравнивание ячеек
align-items - вторая ось, выравнивание/расположение ячеек по вертикали (относительно поперечной оси на текущей строке).Свойства flex-ячеек:
order: INT; - сортировка ячейки
align-self: auto | flex-start | flex-end | center | baseline | stretch - (applies to: flex items) переопределяет выравнивание, заданное по умолчанию или в align-items.
flex: <flex-grow> <flex-shrink>? || <flex-basis>; /* or: none */
flex-grow: INT - какую кратную долю свободного места внутри контейнера может занять ячейка.
flex-shrink: INT - возможность сжиматься при необходимости WTF?
flex-basis: SIZE - размер ячейки по умолчанию перед распределением пространства в контейнере.
Выравнивание:
.container {
display: flex;
flex-direction: row;
justify-content: flex-start; /* center */
align-items: stretch; /* растянуть ячейки по */
}
.container {
display: flex;
flex-direction: column;
justify-content: flex-start; /* center */
align-items: stretch; /* растянуть ячейки по */
}
.container .cell {
height: 33%;
}
Ширина ячейки:
.container .cell {
flex: 0 0 25em; /* flex-grow flex-shrink flex-basis */
}
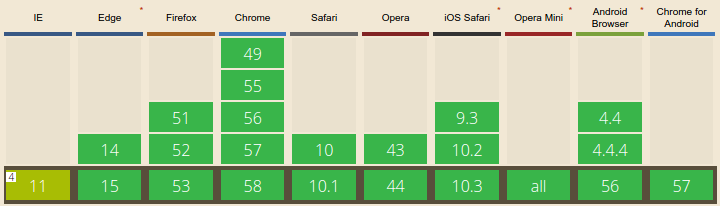
Если забить на поддержку IE, то свойство display: flex уже можно использовать! См. http://caniuse.com/#feat=flexbox. Свойство display: flexbox поддерживают все основные браузеры!

Поддержка display: flexbox основными браузерами (частично IE11)
У фронтенд разработчиков и верстальщиков есть возможность пилить резиновую верстку без таблиц, table-cell блоков и без float. Значение flex это 17-е значение полученное CSS свойством display.
Описание
Особенности:
- Flexbox создан для макетирования в одной плоскости (колонки или ряды);
Модель Flexible Box (display: flex) позволяет задать одним блокам (колонкам или строкам внутри контейнера) фиксированную ширину, а другим блокам разрешить растягиваться на все оставшееся место - растягиваться и заполнять доступное пространство.
Дока: http://frontender.info/a-guide-to-flexbox/
Примеры
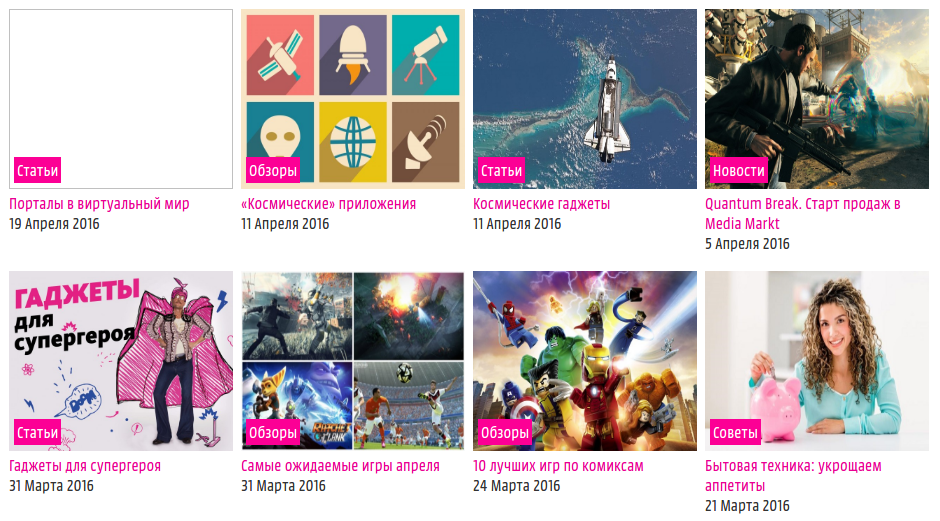
Плитка постов с внутренними отступами

Выводим посты по 4 на строку с внутренними отступами (flex, calc, margin)
HTML разметка и стили:
<style>
.posts { display: flex; flex-wrap: wrap; margin: 0 -4px; }
.posts .post { width: calc(25% - 24px); margin: 8px 4px; margin-bottom: 10px; box-sizing: border-box; }
.posts .post .thumb { overflow: hidden; text-align: center; position: relative; }
.posts .post .thumb img { height: 180px; width: 100%; }
.posts .post .thumb .label { position: absolute; left: 5px; bottom: 10px; padding: 3px; background-color: #FC0095; color: #fff; }
.posts .post .thumb .label a { color: #fff; }
</style>
<div class="posts">
<?php foreach ($posts as $post): ?>
<div class="post">
<div class="thumb">
<img src="<?= $post->url ?>">
<div class="label"><?= $post->label ?></div>
</div>
<div>
<a href="#"><?= $post->title ?></a>
</div>
</div>
<?php endforeach; ?>
</div>
Простой пример display: flex
HTML разметка:
<style>
html, body { height: 100%; margin: 0; padding: 0; }
.container.flex {
display: flex; /* flex | inline-flex */
flex-direction: column; /* row | row-reverse | column | column-reverse */
justify-content: flex-start; /* center */
/* flex-flow: <flex-direction> <flex-wrap> */
height: 100%;
width: 90%;
margin: 0 auto;
}
.container.flex > div {
height: 33%;
min-height: 50px;
border: 1px solid #666;
margin: 1px;
}
</style>Другие примеры использования display: flex на сторонних ресурсах: http://umaar.github.io/css-flexbox-demo/
Важно
Внимание!
CSS-столбцы columns не работают с flex-контейнером. Свойства float, clear и vertical-align не работают с flex-элементами.
Старые спеки
display: flex и свойства flex-* - актуальная версия
display: flexbox или функция flex() - промежуточный вариант 2011 года
display: box или box-* префиксы в свойствах - старая версия Flexbox 2009 года
#css display flex