JavaScript packages всплывающих уведомлений (toast, notify, snackbar)
JavaScript библиотеки для показа всплывающих уведомлений - toast, notice, snackbar.
Свежие пакеты от 2023-10
Подборка Javascript packages, в которых продумали смахивание уведомлений 👍
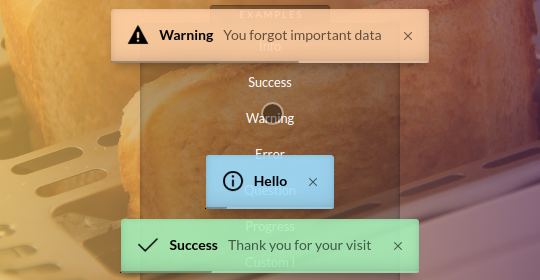
iziToast
Pure JS, красивые + приятная анимация.
~16 kB gzip (без gzip 53.2 kB) = JS 5.4 kb + CSS 10.6 kb) | v1.4.0 on Aug 6, 2018
★ 2.5k - https://github.com/marcelodolza/iziToast
Demo: https://izitoast.marcelodolza.com/
Sandbox: https://codesandbox.io/p/sandbox/izitoast-rdhxsc


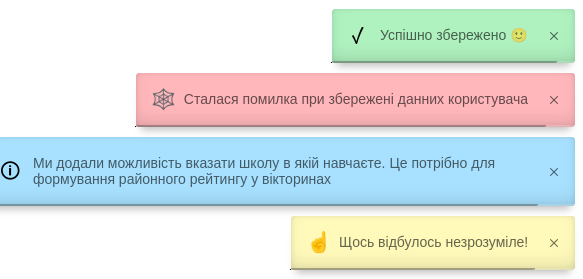
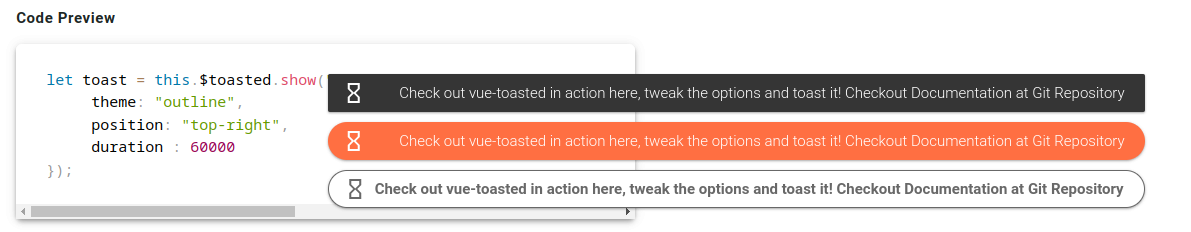
vue-toastification
Vue-плагин,
~14 kB gzip = JS 10.7 kB + CSS 3.0 kB | v2.0.0-rc.5 on Oct 19, 2021
★ 2.7k - https://github.com/Maronato/vue-toastification
Demo: https://vue-toastification.maronato.dev/
Sandbox: https://codesandbox.io/s/vue-toastification-v3nn3k

import { createApp } from "vue";
import App from "./App.vue";
// Дефолтный импорт
//import Toast from "vue-toastification";
//import "vue-toastification/dist/index.css"; // Import the CSS or use your own!
// Импорт отдельными чанками
const Toast = require(/* webpackChunkName: "vue-toastification" */ "vue-toastification").default;
import(/* webpackChunkName: "vue-toastification-css" */ "vue-toastification/dist/index.css");
const app = createApp(App); // JS: 718 kB / 2.7 MB
app.use(Toast, {});
import { useToast } from "vue-toastification";
app.config.globalProperties.$toast = useToast();
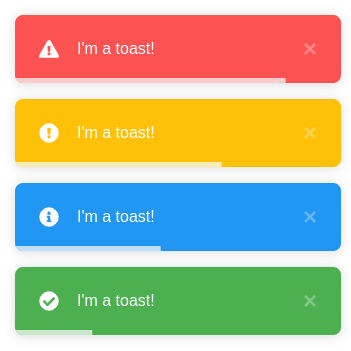
app.mount("#app");vue-toasted
Не тестил. Два предыдущих поинтересней.
★ 2.2k - https://github.com/shakee93/vue-toasted
Demo: https://shakee93.github.io/vue-toasted

..прочие
Нашел еще либы, которые умеют группировать сообщения.
https://vuetify-sonner.vercel.app/ - Vuetify Sonner
Stackable - toast component for Vuetify.
https://sonner.emilkowal.ski/ - Sonner - An opinionated toast component for React.
..старые
sweetalert2
https://sweetalert2.github.io/#examples
Нет поддержки одновременного отображения нескольких toast-уведомлений! Последнее уведомление закрывает предыдущее.
Это модальные alert окна.
// .scss
@import '~sweetalert2/src/sweetalert2'; // 220 KB
// .js
import swal from 'sweetalert2' // 270 KB
noty
https://ned.im/noty/#/themes
Не работал с этой библиотекой.
cxlt-vue2-toastr
https://github.com/chengxulvtu/cxlt-vue2-toastr/blob/master/README.en.md
22kb JS+CSS без анимации (animate.css). JS 16kb, CSS с анимацией 60kb!
В стилях cxlt-vue2-toastr.css упакован animate.css, который весит 50kb! Если ее вырезать - основные стили весят всего-то 3kb! Жесть..
npm install cxlt-vue2-toastr --save-devimport 'cxlt-vue2-toastr/src/assets/toastr.css'; # 4kb, это без анимации
Vue.use(require('cxlt-vue2-toastr').default, {position: 'top right', showDuration: 2000});vue-notify-me
https://pygmyslowloris.github.io/vue-notify-me/
Легкая, но не работает "из коробки"!
JS 15kb, не требует CSS, но нужно самому определять шаблон в компоненте:
<notify-me> <!--:event-bus="bus"-->
<template slot="content" slot-scope="{data}">
<div class="alert alert-success" role="alert">
<b>{{data.title}}</b>
{{data.text}}
</div>
</template>
</notify-me>Vue.component('notify-me', require('vue-notify-me')); // 15 kB
this.$emit('notify-me', {
data: {
title: 'The pygmy team :)',
text: 'this is my notification'
}
});npm install vue-notify-me --save-dev
#toast #snackbar #notice #notify #notification #alert #vue