PhpStorm Code Completion для Vue cli 3 + Webpack 4
Настройка дополнения кода в PhpStorm для Vue Cli 3 & Webpack 4.

Отсутствие дополнения кода при разработке проекта на vue-cli 3 вызвано отсутствием нативного файла конфигурации webpack.config.js. Vue-cli использует собственный способ конфигурации webpack - файл vue.config.js, который PhpStorm/WebStorm еще не научился парсить.
Чтобы решить проблему код-комплита для path.resolve и глобальных webpack.ProvidePlugin мы можем сгенерировать файл webpack.config.js.
Bash-скрипт для генерации webpack.config.js:
const { VueLoaderPlugin } = require('vue-loader');
const webpack = require('webpack');
const DefinePlugin = webpack.DefinePlugin;
const HotModuleReplacementPlugin = webpack.HotModuleReplacementPlugin;
const ProgressPlugin = webpack.ProgressPlugin;
const CaseSensitivePathsPlugin = require('case-sensitive-paths-webpack-plugin');
const FriendlyErrorsWebpackPlugin = require('@soda/friendly-errors-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const PreloadPlugin = require('@vue/preload-webpack-plugin');
const CopyWebpackPlugin = require('copy-webpack-plugin');
module.exports = {Скрипт нужно запускать после изменений опций, которые влияют на дополнение кода (path.resolve, plugins[{definitions: {}}], она же webpack.ProvidePlugin).

Скрипт добавляет к сгенерированному конфигу недостающие импорты
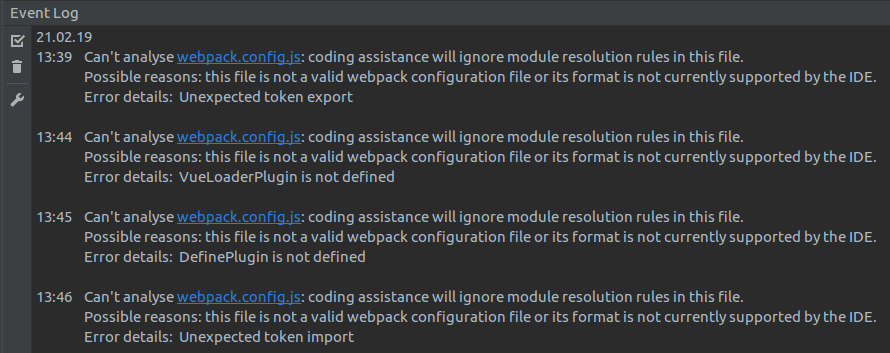
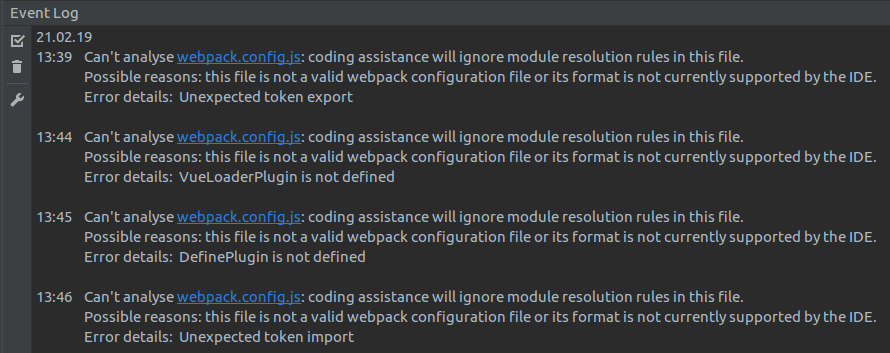
Иначе вы можете видеть ошибки вида:
#!/bin/bash
echo -n "
// @note For code-completion only in PhpStorm
const { VueLoaderPlugin } = require('vue-loader');
const webpack = require('webpack');
const DefinePlugin = webpack.DefinePlugin;
const HotModuleReplacementPlugin = webpack.HotModuleReplacementPlugin;
const ProgressPlugin = webpack.ProgressPlugin;
const CaseSensitivePathsPlugin = require('case-sensitive-paths-webpack-plugin');
const FriendlyErrorsWebpackPlugin = require('@soda/friendly-errors-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const PreloadPlugin = require('@vue/preload-webpack-plugin');
const CopyWebpackPlugin = require('copy-webpack-plugin');
module.exports = " > webpack.config.js
vue inspect >> webpack.config.js
В финале мы получаем сообщение в консоли PhpStorm "Module resolution rules from webpack.config.js are now used for coding assistance".
Перезагружаем кеш PhpStorm: File » Invalidate Caches & Restart.
#phpstrom code completion