Глобальные модули в Vue cli 3 + Webpack 4
Регистрация глобальных модулей/переменных в Vue cli 3 & Webpack 4.
Регистрация глобального модуля
Способ 1. Global window
Зарегистрировать глобальный модуль в приложении на Vue cli 3 & Webpack 4 можно просто:
window.$ = window.jQuery = require('jquery'); // @node Restart `npm run serve` after add it
// или
import appConfig from './appConfig';
window.appConfig = appConfig;
Но этот способ не желателен, т.к. предоставляет доступ к модулю в глобальной области видимости window.
Способ 2. webpack.ProvidePlugin
Регистрация глобального модуля-переменной только внутри контекста экземпляров Vue. Модуль будет доступен как глобальная переменная, без обращения к this.
Необходимо добавить переменную/модуль в vue.config.js, секция configureWebpack.plugins:
const webpack = require('webpack');
module.exports = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
'$': 'jquery',
appConfig: ['~/core/appConfig', 'default']
})
]
}
};Примечание
После добавления глобального модуля/переменной перезапустите npm run serve.
Способ 3. Vue.prototype
Добавляем свойство this.$api для каждого экземпляра Vue. При таком подходе непонятно, как документировать свойство this.$api чтобы работал code-completion.
import Vue from 'vue';
import api from './api';
Vue.prototype.$api = api;Подробнее: https://ru.vuejs.org/v2/cookbook/adding-instance-properties.html
Способ 4. Vue Plugin
Вы можете оформить модуль как vue-плагин - https://ru.vuejs.org/v2/guide/plugins.html. Модель-переменная будет доступна как свойство экземпляра Vue.
Настройка дополнения кода PhpStorm и Eslinter
Теперь нужно настроить окружение, чтобы PhpStorm Code Completion и Eslinter знали, что используется глобальный модуль/переменная.
Если этого не сделать, вы можете видеть в консоли сборки ошибки, вида "Module Warning (from ./node_modules/eslint-loader/index.js): error: 'appConfig' is not defined (no-undef) at src/...".
А PhpStorm будет выводить предупреждения "ESLint: 'appConfig' is not defined. (no-undef)".
- Указываем глобальные переменные в package.json:
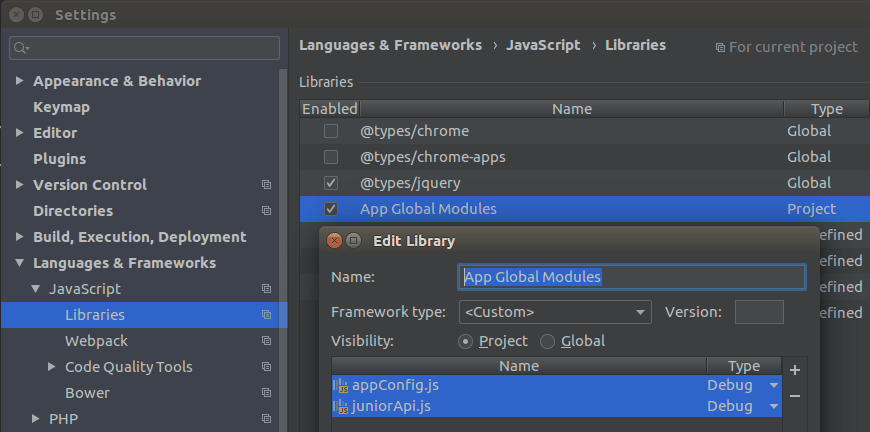
{ "eslintConfig": { "globals": { "appConfig": "readonly", "someVar": "writable" }, "rules": { "no-console": "off" }, } } - Убрать предупреждение "Missing import statement" для глобальных модулей можно только добавлением "Javascript Library" в PhpStorm и выбором файлов модулей:

В теле модулей инициализируйте переменную с именем глобальной переменной/модуля (иначе warning "Element is not exported"):
Другие способы рассчитаны на добавление комментариев в файлах, где используется глобальная переменная:let appConfig = { baseApiUrl: process.env.VUE_APP_API_URL }; export default appConfig;
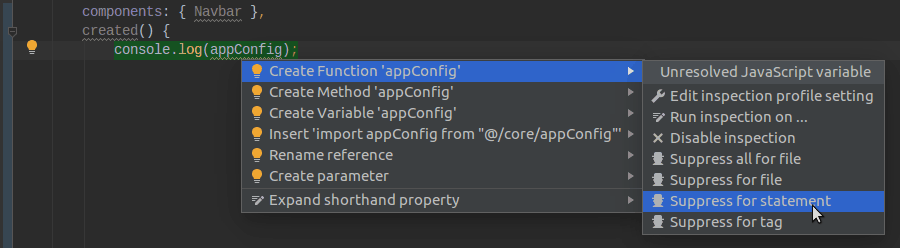
Alt+Enter затем Right и выбираем "Supress for statement":/* global appConfig */ // noinspection JSUnresolvedVariable,ES6ModulesDependencies
- Готово.
#vue-cli global module, #webpack 4 plugins definitions, #webpack.ProvidePlugin